H5P is an external resource of multimedia that can be brought into your WordPress blog. View the entire H5P content library, or view a few samples of H5P content.
Using and Embedding H5P content into WordPress
To create an H5p project in your WordPress blog, go to the Dashboard of your site. If you are viewing your blog, click on the Dashboard icon at the top left of the screen.
Choose H5P Content from the side bar, then choose the “Add new” button. Select the H5P experience you want to add to your blog.
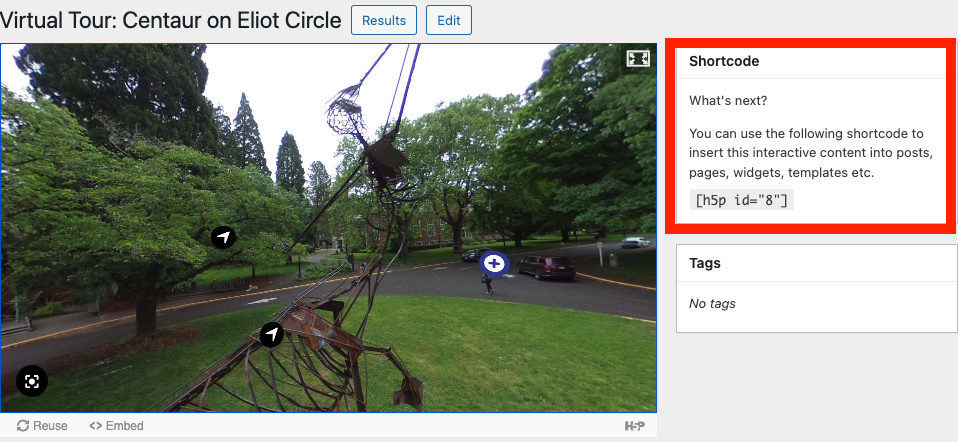
After creating the content, you will need to copy the project into a page. While viewing your H5P content, you will see a Shortcode area to the right. Copy the whole shortcode, including the brackets. In the screenshot below, the shortcode was copied. Make sure to include the brackets.

Create a new page or edit an existing page. You can usually paste in the shortcode into an empty paragraph block, but otherwise you can choose a Shortcode block, and add the code there. Click the publish button to view the H5P content now in your page.
You can edit your H5P content at any time, and the page/post that it is embedded on will update automatically.