Here’s a help video that can walk you thru the process for creating and editing H5P content for the Find Multiple Hotspots content module; otherwise, follow the help documentation below.
Example workflow for the Find Multiple Hotspots content type

- Follow the above steps to access and create an
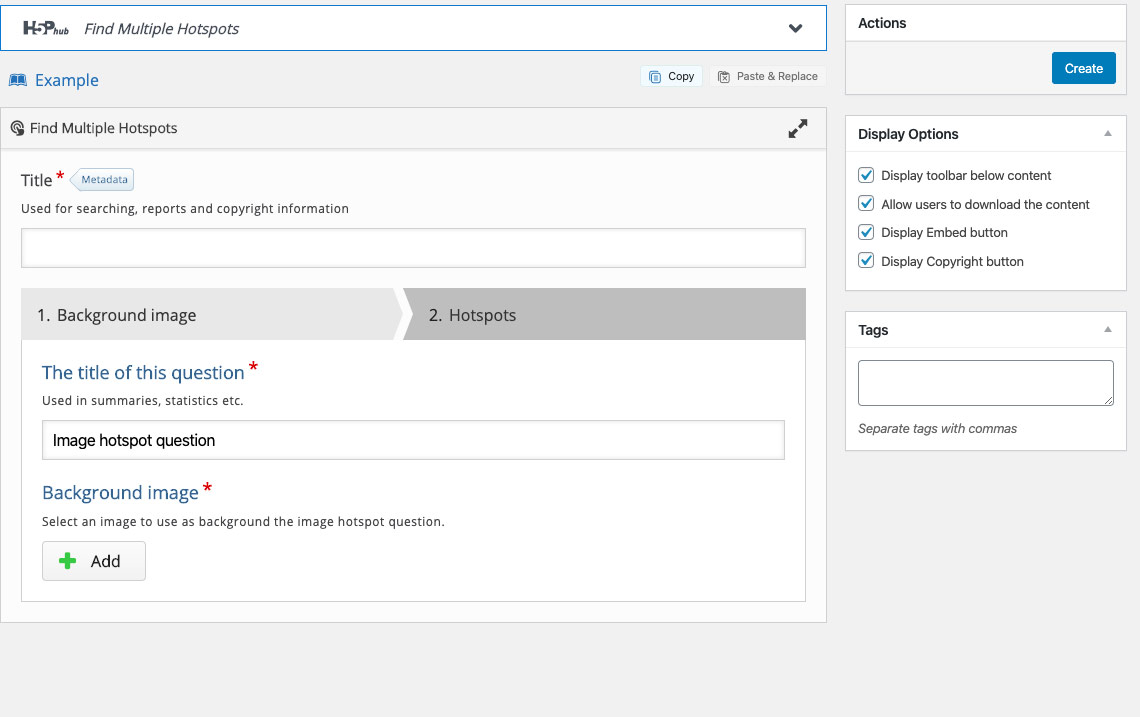
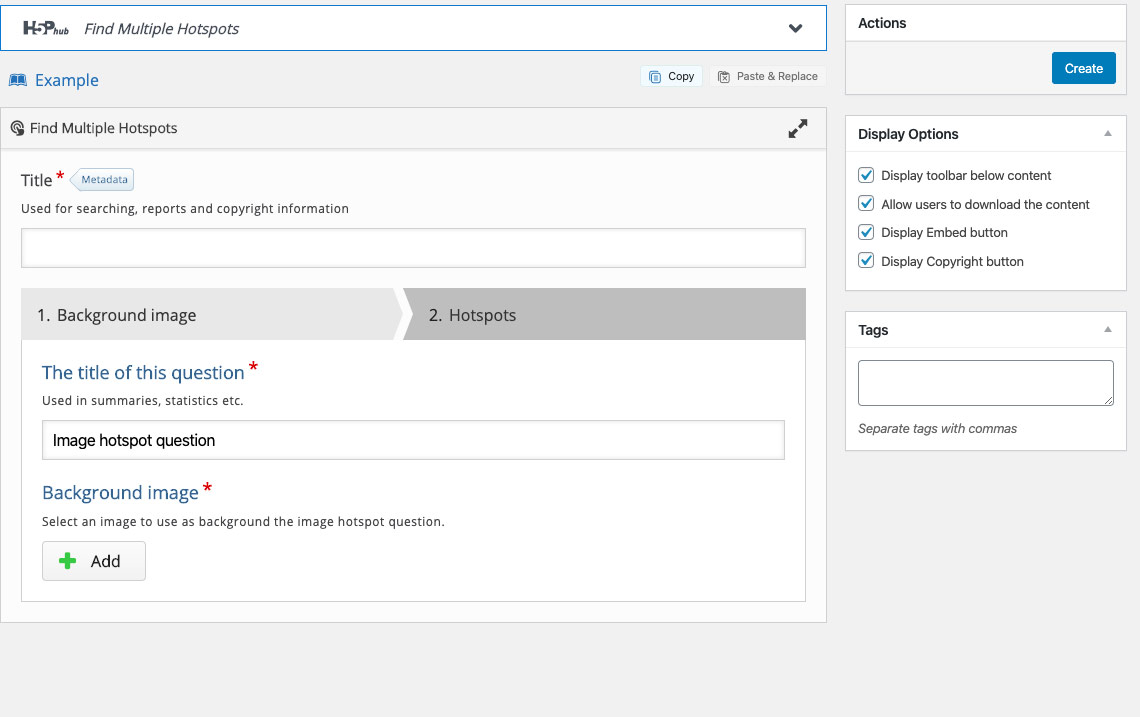
- Add a title that will describe your content.

- Add the background image you would like to use. The image will need to be on your computer, not in your wordpress media library.
- Click on the hotspots tab.
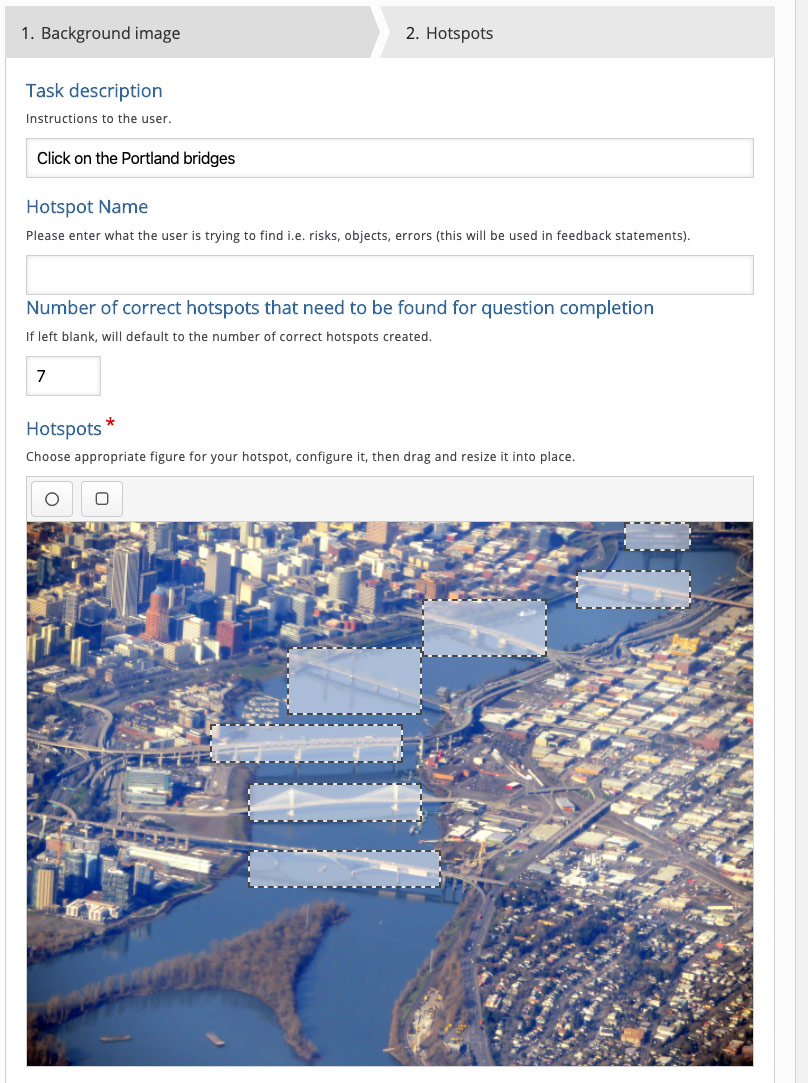
- Enter a task description, if desired.
- Enter a hotspot name, if desired.
- Choose either the circle or rectangle shape, and move it to where you want the hotspot to be on your image.
- You can add a message to your viewer to say they have found the hotspot.
- Repeat these steps for as many hotspots as you want to add.

- After you are done, click on the blue Create button at the top right.

- Copy the shortcode on the top right Shortcode box, which will looks something like this:

- paste this code into an empty block area of any page or posting that you want to publish your H5P content.
An example of using multiple hotspots can be seen below.
