
Have you ever wanted to learn code? There are an abundance of languages to learn: Python, Javascript, C++, the list goes on. Two years ago as a semester project, I tried to learn Python on my own. Unsurprisingly, I was unsuccessful. Learning a coding language requires a lot of discipline, time, and intense focus. In a class taught by a professor, these factors are mostly taken care of by assignments, class time, and deadlines. It’s hard to pressure yourself to put the time in to properly learn a language.
Coming into my third year as a Lang Labbie, I wanted to create a coding-related semester project that I might succeed at. I decided on HTML because I’d heard it was more approachable, and I was more familiar with it than other coding languages. Moodle, a classroom management software used at Reed, relies on HTML to program quizzes and exams. As I helped professors create exams on Moodle last year, I’d look at the HTML code behind the interface to fix simple bugs (without having much knowledge of HTML). Since HTML’s format is more intuitive, I was able to change font sizes and other small tweaks without understanding much of what I was doing.
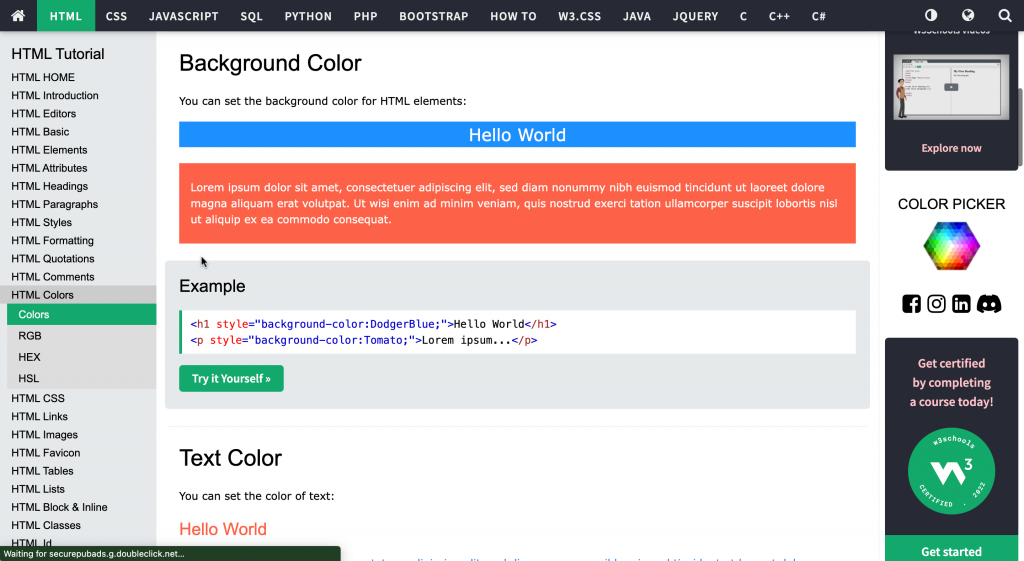
In learning HTML, I hoped to understand its usage within other websites, and potentially create my own website. After some initial research, I decided to use W3Schools. W3Schools has extensive self-paced tutorials for many coding languages and includes self-check tutorials and examples throughout the course.
I began my HTML journey by following along on W3Schools. To do so, installing an HTML editor is necessary. There are applications built into Macs and PCs that can function to create HTML documents, but they aren’t as user-friendly.
I tried a couple of downloadable applications on my Macbook, along with trying out Textedit, already built into my computer. I landed on using Atom, an application I could install to my desktop. Atom has a friendly and customizable interface and offers suggestions as you code.
By following along with W3’s tutorial, I was quickly able to create my own website, internal to my computer. Learning how to add text and images, change fonts and colors, and even add gifs was an easy process. I learned how to make links and buttons on my page, and how to embed websites. As the tutorial continued, I even created a favicon (the tiny little icons in each browser window you open) for my website.
As I began to see the limitations of HTML, I realized learning Javascript or CSS would be the next step. Both CSS and Javascript can be written into HTML code to add more features to a website. CSS is used to style a website, and Javascript expands a website’s capabilities, it’s the ‘programming language of the worldwide web’.
Given my time restraints, I started learning CSS, with an aim of understanding rather than proficiency. I was able to apply my new understanding to a CSS style sheet on a previous website I’d made using Omeka software. Omeka is a website creation tool that specializes in creating archival websites. When I’d previously made my website, there wasn’t a lot of creative freedom. The CSS style sheet allowed for font changes, background color changes, and more. I was then able to experiment with my site’s fonts and colors because of my new CSS understanding.
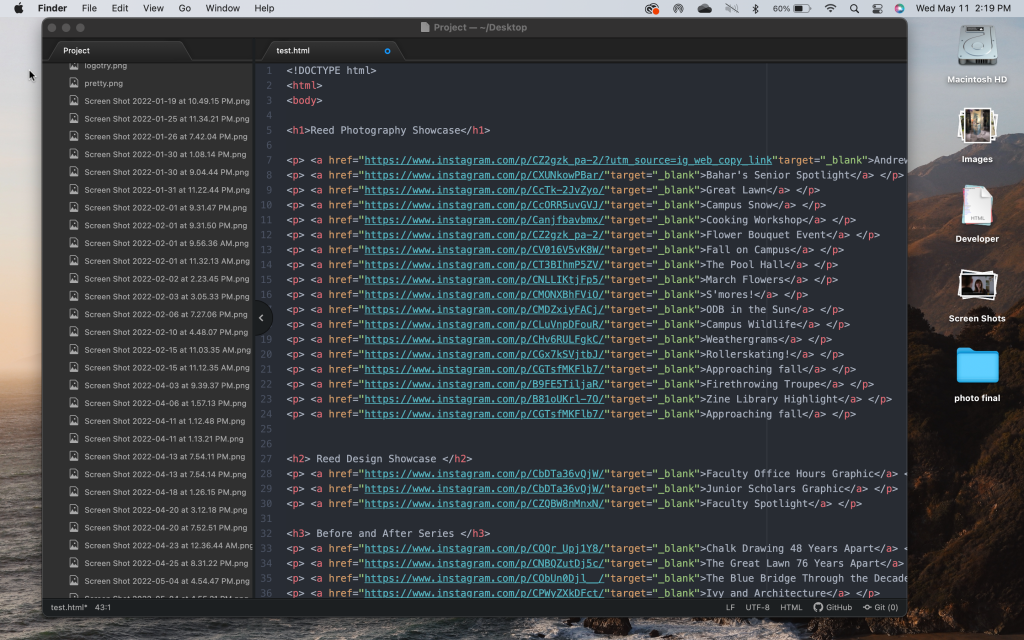
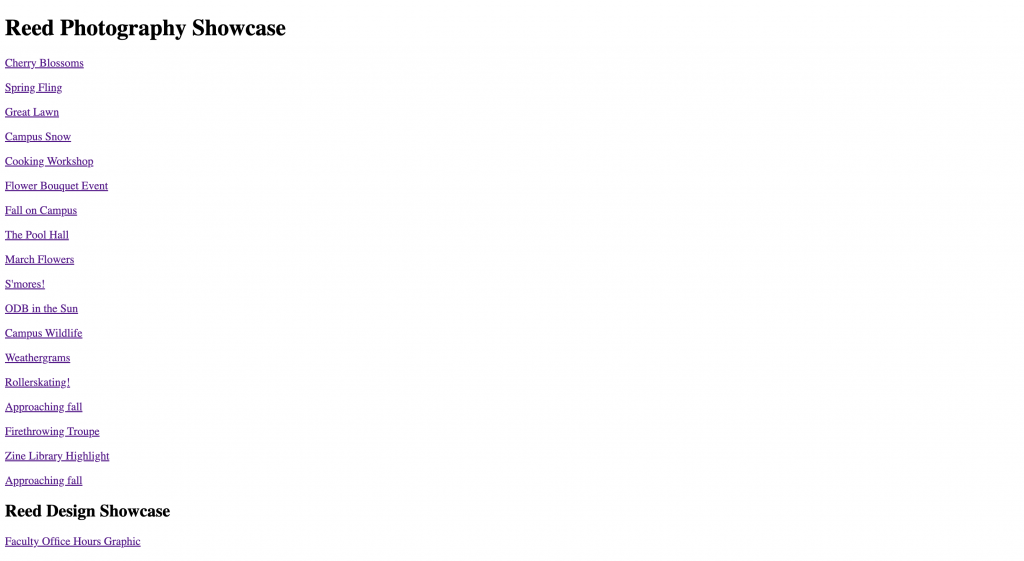
In learning HTML, I hoped to utilize it in my everyday life. One place I thought HTML might be useful was in compiling a simple list of links. As a photographer with a big portfolio on an Instagram page run by an external organization (Reed College), it’s hard to point out my own work easily. With HTML, I was able to create a very basic website with links to every social media post and photograph I’d made for Reed’s Instagram. I also added HTML code to automatically adjust the site’s design for different browsers or devices. The site is published online thanks to W3School’s new website creation tool.

With some more learning, I can create a CSS style sheet for the site to make it look more sophisticated. Knowing I was able to make a functional website from scratch is enough of an accomplishment for me to feel successful. If you are thinking of learning HTML, feel free to reach out to me or start using W3Schools!